이 튜토리얼에서는 등록 또는 로그인 form에 비밀번호 표시 버튼을 만드는 방법을 간략하게 살펴 보겠습니다. 등록 양식을 작성할 때 이 form을 가능한 작게 작성하는 것이 가장 좋습니다. form 필드 중 하나는 비밀번호 용입니다. 비밀번호 필드를 표시 할 때 비밀번호 확인 필드를 표시하고 일치하는지 확인하는 일반적인 경향이 있습니다. 이는 사용자가 오타에서 필드에 잘못된 비밀번호를 입력하지 않을 가능성을 높이기 위한 것입니다.
사용자에게 암호를 확인하도록 요청하는 대신 일반적인 또 다른 추세는 암호 표시/숨기기 버튼이 있는 것입니다.
암호 필드의 문제는 암호 필드가 화면에 표시되는 텍스트를 숨겨서 암호를 텍스트 상자에 입력하여 다른 사람이 입력 할 때 암호를 볼 수 없는 이유입니다. 비밀번호로 오타를 하면 말할 수 없습니다. 클릭하면 비밀번호 표시/숨기기 버튼은 비밀번호 필드를 일반 텍스트 상자로 변경하는 데 필요한 비밀번호를 입력한 내용을 사용자에게 표시합니다.
사용자가 비밀번호를 올바르게 입력 할 수 있도록 등록 양식에서 이 정보를 사용함과 동시에 Mailchimp 로그인 페이지의 작동 방식과 유사한 사용자 비밀번호의 오타가 발생하지 않도록 이 버튼을 로그인 양식에 추가 할 수도 있습니다.

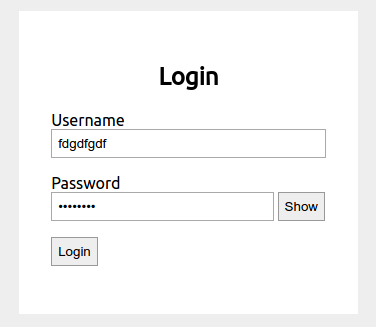
show라고 표시된 비밀번호 필드 옆의 확인란을 확인하십시오. 이것을 클릭하면 암호 필드를 일반 텍스트 상자로 전환하여 암호 필드의 모든 내용을 표시하므로 어떻게 수행되는지 보겠습니다.
로그인 양식 만들기
먼저 기본 로그인 양식을 작성해야합니다.

<div class="container">
<form action="" id="loginForm">
<h2>Login</h2>
<p><label for="username">Username</label><input type="text" name="username" id="username" placeholder="username" /></p>
<p><label for="password">Password</label><input type="password" name="password" id="password" placeholder="password" /> <input type="button" id="showPassword" value="show" class="button" /></p>
<p><input type="submit" value="Login" class="button" /></p>
</form>
</div>비밀번호 필드의 표시 / 숨기기 버튼을 시연 할 때 form의 스타일은 중요하지 않으므로 양식의 CSS를 표시하지 않습니다.
표시 숨기기 버튼의 jQuery
페이지의 양식을 사용하여 비밀번호 필드를 텍스트 상자로 전환하는 데 필요한 jQuery를 작성할 수 있습니다. 먼저 jQuery가 로드되었고 코드를 실행할 준비가 되었는지 확인하기 위해 일반 jQuery 검사를 수행합니다. 그런 다음 클릭 이벤트를 비밀번호 표시 버튼에 추가합니다. 이 버튼은 비밀번호 표시 및 숨기기 모두에 대해 동일한 버튼입니다.
버튼의 click 이벤트 내에서 비밀번호 필드를 가져 와서 변수에 저장한 다음 현재 비밀번호 필드 유형을 가져와야 합니다. 다음으로 현재 비밀번호 필드 유형이 무엇인지 확인해야합니다. 비밀번호 필드인 경우 attr () 메소드를 사용하여 필드를 텍스트 필드로 변경해야합니다.
passwordField.attr('type', 'text');
그러면 페이지에 사용자 비밀번호가 표시되므로 비밀번호 표시 버튼 텍스트를 표시에서 숨기기로 변경해야합니다. 비밀번호 표시 버튼 클릭 이벤트에서 발생하므로 키워드 키워드를 사용하여 비밀번호 표시 버튼을 얻을 수 있습니다.
$(this).val('Hide');
다음으로 비밀번호를 숨기고 비밀번호 필드를 텍스트 상자에서 비밀번호로 변경하는 이벤트를 처리하는 코드를 추가 할 수 있습니다. 비밀번호 필드 유형이 비밀번호가 아닌 경우, 텍스트 상자라고 가정 할 수 있으므로 attr () 메소드를 다시 사용하여 유형을 비밀번호 필드로 변경해야합니다.
passwordField.attr('type', 'password');
이제 비밀번호를 숨기고 있으므로 비밀번호 표시 버튼의 텍스트를 다시 표시로 변경해야합니다.
$(this).val('Show');
비밀번호 표시/숨기기 버튼에 사용되는 전체 코드는 다음과 같습니다.
// Check javascript has loaded
$(document).ready(function(){
// Click event of the showPassword button
$('#showPassword').on('click', function(){
// Get the password field
var passwordField = $('#password');
// Get the current type of the password field will be password or text
var passwordFieldType = passwordField.attr('type');
// Check to see if the type is a password field
if(passwordFieldType == 'password')
{
// Change the password field to text
passwordField.attr('type', 'text');
// Change the Text on the show password button to Hide
$(this).val('Hide');
} else {
// If the password field type is not a password field then set it to password
passwordField.attr('type', 'password');
// Change the value of the show password button to Show
$(this).val('Show');
}
});
});'SW > JavaScript' 카테고리의 다른 글
| jQuery : iFrame이 jQuery 로드할 떄까지 기다리기 : 방법, 예제, 구현 (0) | 2020.06.21 |
|---|---|
| jQuery :SlideUp, SlideDown을 되돌리는 방법, 예제, 구현 (0) | 2020.06.20 |
| Java Script, jQuery : .each () 함수 사용, 구현, 예제 (0) | 2020.06.18 |
| jQuery, Java Script : .html () 포함 element 가져 오기 : 예제, 구현 (0) | 2020.06.17 |
| jQuery, Java Script : AJAX에서 빌드 드롭 다운 : 예제, 구현 (0) | 2020.06.09 |