
TypeScript Playground을 함께 살펴보겠습니다.
브라우저 기반 환경입니다. 아무것도 설치하지 않고 바로 TypeScript를 작성할 수 있습니다. 이걸 보는 이유는 두 가지입니다. 하나는 설치가 힘든 분들도 있습니다. 뭔가를 설치하면 안되는 컴퓨터를 쓰실 수도 있습니다. 그렇다면 TypeScript Playground를 사용하면 됩니다. 공식 문서로 가서 Playground를 누르면 나옵니다. 컴퓨터에 TypeScript를 설치할 수 없는 분을 위한 게 첫 번째 이유였습니다.
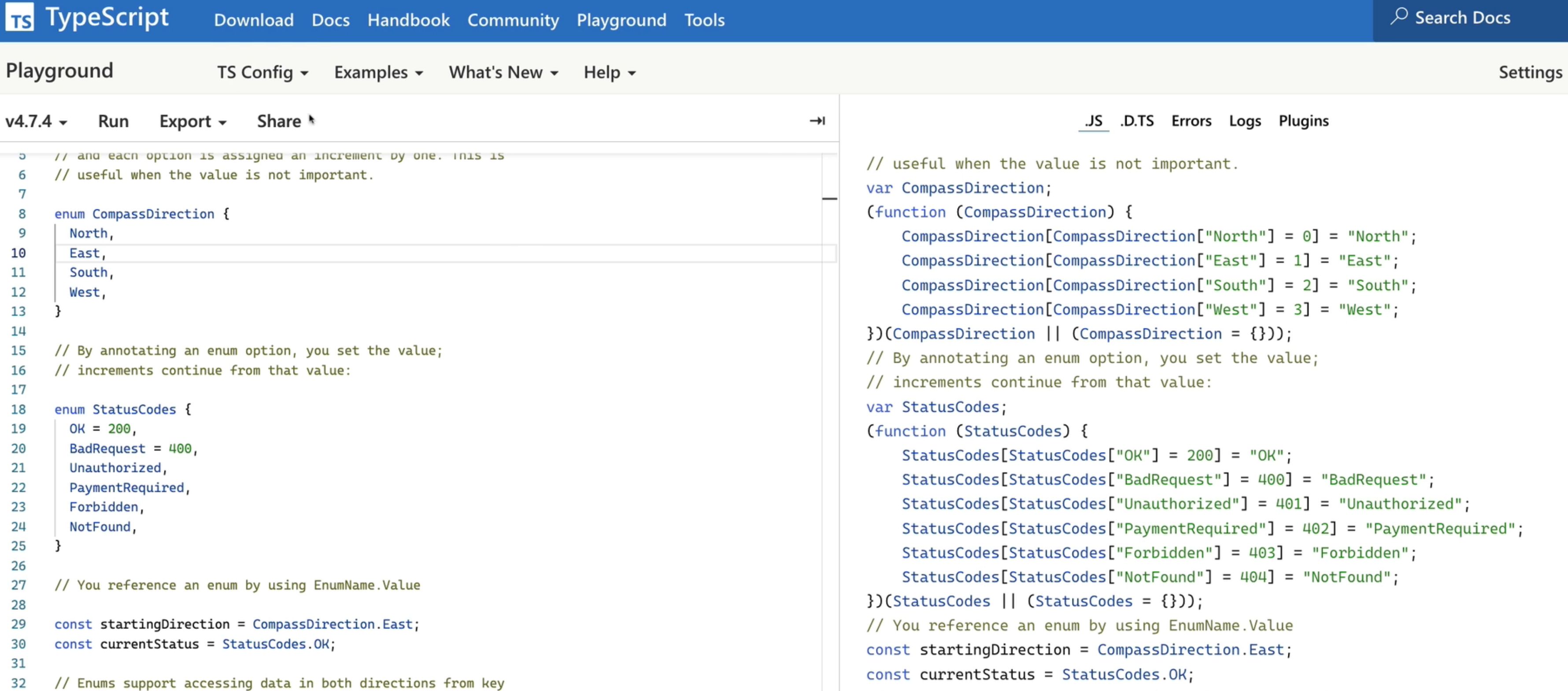
두 번째는 이것저것 시도하기가 좋습니다. 공식 문서를 보고 시도해보고 싶은데 프로젝트를 만들기 귀찮을 때 TS Playground에서 다 해볼 수 있습니다. 그림 왼쪽이 TypeScript이고 오른쪽이 컴파일링된 JavaScript입니다. 가운데 경계선을 움직여서 너비를 조정할 수도 있습니다. 이런 식으로 반반 보면 딱 좋습니다. 그래도 유용한 걸 알려드리자면 Examples로 가면 Enums가 있습니다.

왼쪽에 이 정신없는 것이 TypeScript가 있으며 오른쪽엔 컴파일링된 JavaScript가 있습니다. 이렇게 나란히 놓고 볼 수 있습니다. 아주 좋은 학습 도구이며 말 그대로 TypeScript 놀이터입니다. 이렇게 예시들을 볼 수 있습니다.

TS Config에 들어가보겠습니다. Playground를 쓰게 된다면 여기서 설정을 바꾸실 수 있습니다. 구성할 것도, 옵션도 많습니다.

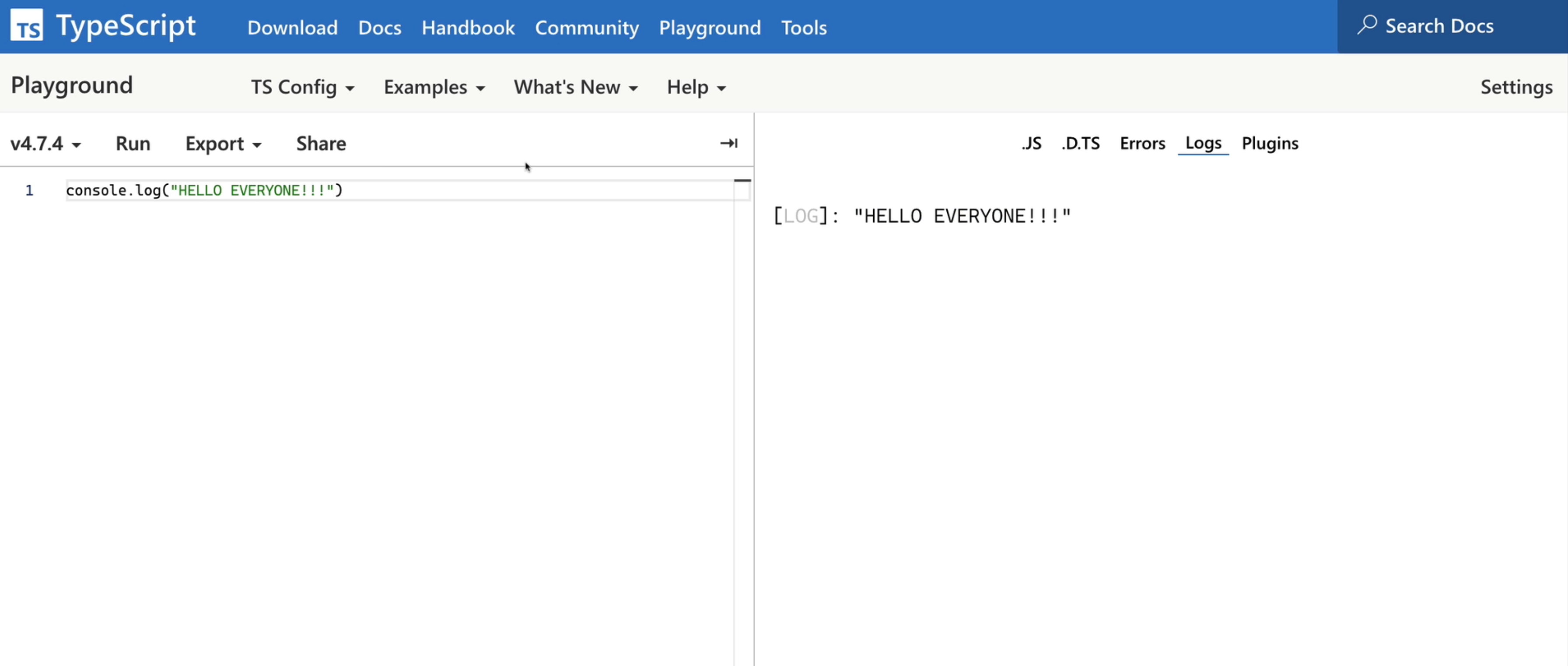
마지막으로 코드를 실행하고자 한다면 console.log("HELLO EVERYONE!!!") 오른편은 실행이 아니고 컴파일링된 JavaScript를 보여주는 것입니다. Run을 클릭하면 실행되고 진짜로 console.log가 출력됩니다.
내보내기 해서 다른 사람들과 공유할 수도 코드를 링크를 통해 공유할 수도 있습니다. 뭐가 안돼서 질문하고 싶다면 여기 코드를 넣어서 Q&A에 올려주시면 같이 볼 수 있습니다. 다운로드해서 VSCode로 열 수도 있고 할 수 있는 게 많습니다.
'SW > TypeScript' 카테고리의 다른 글
| TypeScript : 컴파일 방법, 예제, 개념 (0) | 2023.04.03 |
|---|---|
| TypeScript : 숫자와 불리언 타입 : 사용 방법, 개념, 예제 (0) | 2023.04.02 |
| TypeScript : 용도, 사용 이유 (0) | 2023.04.01 |
| Type Script : 설치, 방법, 예제 (0) | 2023.03.30 |
| Type Script : 개요, 개념, 예제 (0) | 2023.03.29 |